Description
The lastest update is highlighted in red.
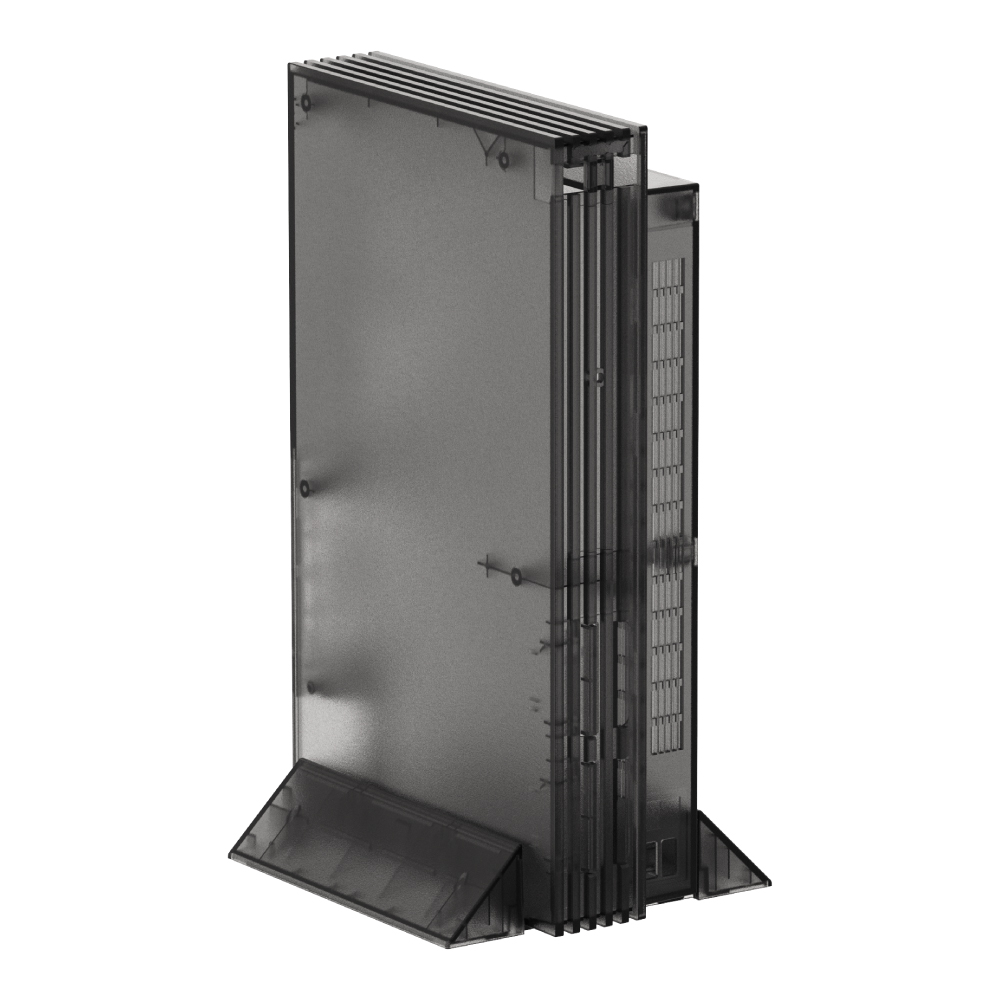
The Early Bird Package includes the PS2 console replacement shell and vertical stand.
1.Compatibility
Compatible with 5000X and 5500X models.
Molds of upper & bottom shells compatible with 3XXXX models will be produced later.
2. Component Parts
- Upper Shell
- Bottom Shell
- IR Receiver Windows
- Disk Tray Panel
- 2 Memory Card Slot Doors
- Rear Power and Fan Panel
- Expansion Bay Panel
- 8 Foot Pads on Upper and Bottom Shells ( same color as the console shell)
- 4 Plastic Pads on the Bottom Shell ( same color as the console shell)
- Vertical Stand ( same color as the console shell. sold separately)
3.Colors
- Translucent Midnight Blue (Glossy, same color as the 500 Million Limited Edition PS4 Pro)
- Translucent Midnight Black (Glossy)
- Translucent White (Glossy or frosted)
- Translucent Black (Frosted)
- Translucent Red (Frosted)
- Translucent Purple (Frosted)
- Opaque White (Frosted)
- Opaque Grey (Frosted, same color as the PS1 shell. The preorder is temporarily closed and will be open again once the product is produced.)
Please note:
The rendering images are for reference only and may differ from the actual products. Please refer to this article for accurate product colors.
More translucent and opaque colors are planned.
The molds will be polished at first. So the first batch will have a glossy finish. Translucent midnight blue and black will be produced. And the molds will be irreversibly modified later. So the remaining batches will have a frosted finish.
A notification email will be sent before shipment. Please reply to the mail if you want to change colors.
There will be painted shells in the future. But the shell is too big to get plated. So there may not be plated shells in the future.
4.Preorder Goal
There is no preorder goal or MOQ. The colors I planned will always be produced.
5.Preorder Price
- Early Bird Package Price
99 USD per unit before May 15.
It includes the console replacement shell and vertical stand.
- Standard Price
99 USD per unit from May 16.
It will only include the console shell. Vertical stand will be sold separately and costs 15+ USD per unit.
6.Timeline
- Molds tooling and sample testing: 2024 Q2~Q3
- Production and shipment: 2024 Q4 (at least 2~3 months to produce and ship all the preorder colors)
Please note
If you wish to cancel your orders, please contact customer@retro.cool at any time.
Shipping Policy
The product is presently available for delivery to the countries of US, UK, Canada, Australia, Japan and some of the EU countries (Belgium, Czech,France, Germany, Netherlands, Poland, Spain).
The range of destination countries will be expanded gradually. Please contact us at customer@retro.cool, if your country is not included.
Please make payment for your order, including the shipping fee, at the time of purchase.
International shipping will be handled by China Post or UPS or shipping agents. You will receive a notification email with the tracking number once it is available. It will takes 7-20 days to receive the package.
The weight limit for each package except for UPS is 2 kilograms. Any order exceeding this weight limit will be shipped in multiple packages.
Please note:
All additional import customs fees, duties, and taxes are the responsibility of the buyer and will be determined by the customs office of the destination country.
If a shipment is refused, the shipping fee will not be refunded, and any additional fees incurred will be deducted from your refund.
For any questions, please contact us at customer@retro.cool .
Returns & Refund Policy
Returns
Your product must be returned within 30 days of delivery:
Our retruns policy is valid for 30 days. If it’s been more than 30 days since delivery, unfortunately we can’t offer you a refund or exchange.
To be eligible for a return, your item must be unused or unassembled, in the same condition that you received it, and in its original packaging.
There are certain situations where only partial refunds are granted (if applicable)
Any item not in its original condition, is damaged or missing parts for reasons not due to our error.
Refunds (if applicable)
Once your return is received and inspected, we will send you an email to notify you that we have received your returned item. We will also notify you of the approval or rejection of your refund.
If your refund is approved, then your refund will be processed, and a credit will automatically be applied to your credit card or original method of payment, within any applicable return days as applied by your bank.
If a refund is issued, the shipping fee will be deducted from your refund. And a restocking fee equal to 10% of the product's price will be deducted.
Final Sale items (if applicable)
Only items at full price are eligible for a refund. Unfortunately, items marked as final sale cannot be refunded unless it is deemed defective or damaged. If you require a replacement part, please request our exchange service.
Exchanges (if applicable)
We only replace items if they are defective or damaged. To initiate an exchange, please send an email to customer@retro.cool with eligible proof of photos and your address. Once approved, the replacement part will be shipped to you. And the shipping cost will be covered by us.
Shipping
To return your product, please ship your product to the address provided in the notification email.
You will be responsible for the cost of return shipping which is non-refundable.
Please consider using a trackable shipping service or purchasing shipping insurance. As we cannot guarantee that we will receive your returned item.
Changes to Return & Refund Policy
You can review the most current version of the Return & Refund Policy at any time at this page.
We reserve the right, at our sole discretion, to update, change or replace any part of these Return & Refund Policy by posting updates and changes to our website. It is your responsibility to check our website periodically for changes. Your continued use of or access to our website or the Service following the posting of any changes to these Return & Refund Policy constitutes acceptance of those changes.
Inventory & Production Plan
Hope this info is helpful for your purchase.
Dreamcast Replacement Shell
| Color | Inventory & Production Plan |
| Translucent White | out of stock * |
| Translucent Black | out of stock * |
| Translucent Red | out of stock * |
| Translucent Blue | in stock |
| Translucent Purple | out of stock * |
| Translucent Green | out of stock * |
| Translucent Orange | in stock (final sale) |
| Translucent Yellow | in stock (final sale) |
| Opaque Black | out of stock * |
| Opaque Super Grey | in stock |
| Opaque Char Red | in stock |
| CV variants | in stock |
| Gold Painting | out of stock * |
| Silver Painting | out of stock * |
* won't restock if there is no demand.
PS1 Replacement Shell
| Color | Inventory & Production Plan |
| Translucent White | out of stock * |
| Translucent Black | in stock |
| Translucent Red | in stock |
| Translucent Blue | in stock |
| Translucent Purple | in stock |
| Translucent Green | in stock |
| Translucent Orange | in stock |
| Translucent Yellow | in stock |
| Opaque Black | out of stock * |
| Opaque Midnight Blue | out of stock |
| Opaque Super Grey | in stock |
| Gold Painting | out of stock * |
| Silver Painting | out of stock * |
* won't restock if there is no demand.
Saturn Replacement Shell
| Color | Inventory & Production Plan |
| Translucent White | discontinued |
| Translucent Black | discontinued |
| Translucent Red | discontinued |
| Translucent Blue | discontinued |
| Translucent Purple | discontinued |
| Translucent Green | discontinued |
| Translucent Orange | in stock (final sale) |
| Translucent Yellow | in stock (final sale) |
| Gold Painting | 1 units * |
| Silver Painting | out of stock * |
* won't restock if there is no demand.